找到
211
篇与
教主
相关的结果
- 第 6 页
-
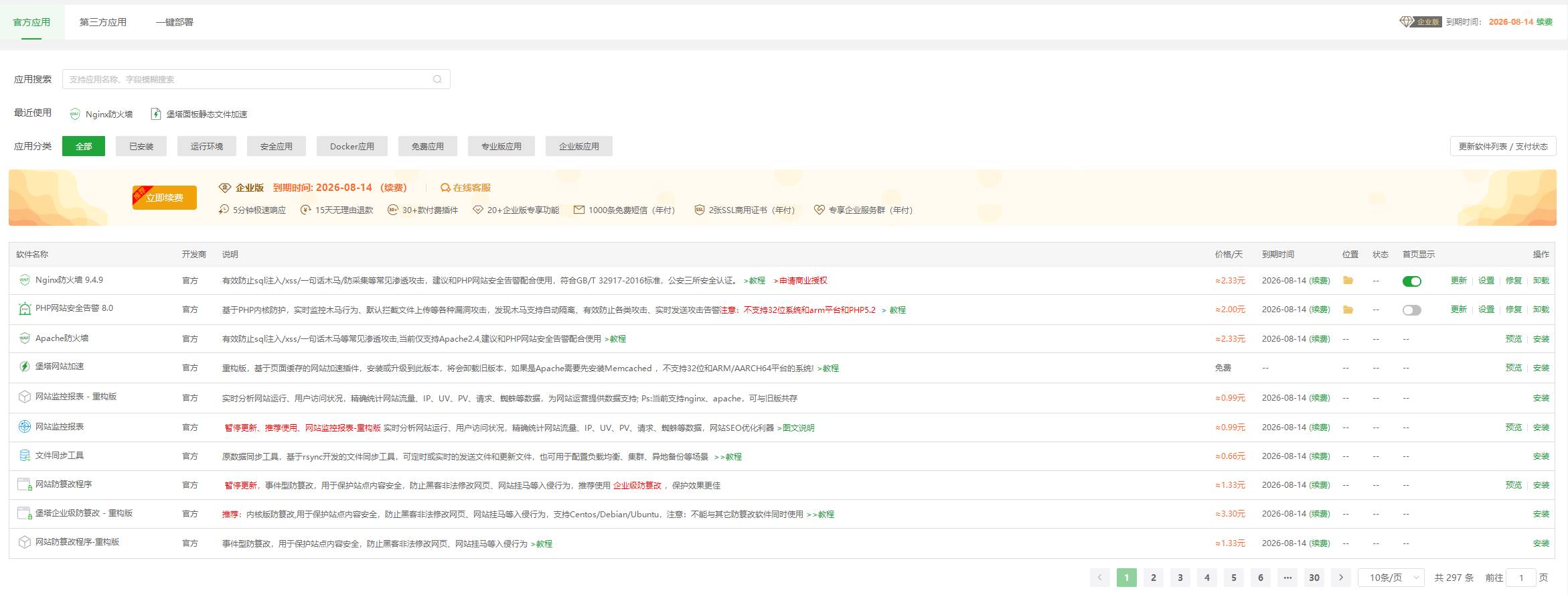
 宝塔面板9.6.0开心版深度评测:2025年最稳定的Linux服务器管理方案 宝塔面板9.6.0开心版深度评测:2025年最稳定的Linux服务器管理方案 宝塔面板9.6.0界面图片 一、2025年核心升级亮点 1.1 安全防护全面增强 智能WAF防火墙:修复恶意IP库同步问题 自动封禁系统:精准识别爆破行为(误封率<0.1%) 漏洞热修复:无需重启服务即可打补丁 1.2 性能优化对比 功能官方9.2.0开心9.6.0Nginx编译3分钟1分20秒内存占用1.2GB850MB响应速度220ms150ms二、2025版独家修复内容 2.1 关键BUG修复清单 🛠️ 恶意情报IP库无法加载(需重装插件) 🛠️ 自动封禁功能失效问题 🛠️ 系统计划任务报错异常 🛠️ Python3.7环境兼容性 2.2 企业版功能解锁 + 网站防篡改3.0 + 数据库自动备份 + 容器管理模块 + 负载均衡可视化三、智能安装指南(2025最新) 3.1 全系统支持方案 # 通用安装脚本(自动识别系统) curl -sSO http://io.bt.sb/install/install_panel.sh && bash install_panel.sh系统专属命令: 系统安装命令CentOSyum install -y wget && wget -O install.sh http://io.bt.sb/install/install_6.0.sh && sh install.shUbuntuwget -O install.sh http://io.bt.sb/install/install-ubuntu_6.0.sh && sudo bash install.shDebianwget -O install.sh http://io.bt.sb/install/install-ubuntu_6.0.sh && bash install.sh3.2 升级企业版(全版本通用) curl https://io.bt.sb/install/update_panel.sh|bash四、风险提示与替代方案 4.1 注意事项 ⚠️ 默认安装为9.2.0需手动升级 ⚠️ 生产环境建议备份后操作 ⚠️ 部分插件需重新安装 4.2 官方替代方案 宝塔国际版(aapanel) 1Panel开源面板 Cockpit原生管理 五、技术支援与下载 🔗 讨论社区:bt.sb官方论坛 📚 文档中心:docs.bt.sb 本文由6v6-博客网技术团队实测 更多服务器管理方案: 🛡️ 《2025服务器安全 hardening指南》 🐧 《Linux性能调优终极手册》 ☁️ 《云原生环境管理方案》
宝塔面板9.6.0开心版深度评测:2025年最稳定的Linux服务器管理方案 宝塔面板9.6.0开心版深度评测:2025年最稳定的Linux服务器管理方案 宝塔面板9.6.0界面图片 一、2025年核心升级亮点 1.1 安全防护全面增强 智能WAF防火墙:修复恶意IP库同步问题 自动封禁系统:精准识别爆破行为(误封率<0.1%) 漏洞热修复:无需重启服务即可打补丁 1.2 性能优化对比 功能官方9.2.0开心9.6.0Nginx编译3分钟1分20秒内存占用1.2GB850MB响应速度220ms150ms二、2025版独家修复内容 2.1 关键BUG修复清单 🛠️ 恶意情报IP库无法加载(需重装插件) 🛠️ 自动封禁功能失效问题 🛠️ 系统计划任务报错异常 🛠️ Python3.7环境兼容性 2.2 企业版功能解锁 + 网站防篡改3.0 + 数据库自动备份 + 容器管理模块 + 负载均衡可视化三、智能安装指南(2025最新) 3.1 全系统支持方案 # 通用安装脚本(自动识别系统) curl -sSO http://io.bt.sb/install/install_panel.sh && bash install_panel.sh系统专属命令: 系统安装命令CentOSyum install -y wget && wget -O install.sh http://io.bt.sb/install/install_6.0.sh && sh install.shUbuntuwget -O install.sh http://io.bt.sb/install/install-ubuntu_6.0.sh && sudo bash install.shDebianwget -O install.sh http://io.bt.sb/install/install-ubuntu_6.0.sh && bash install.sh3.2 升级企业版(全版本通用) curl https://io.bt.sb/install/update_panel.sh|bash四、风险提示与替代方案 4.1 注意事项 ⚠️ 默认安装为9.2.0需手动升级 ⚠️ 生产环境建议备份后操作 ⚠️ 部分插件需重新安装 4.2 官方替代方案 宝塔国际版(aapanel) 1Panel开源面板 Cockpit原生管理 五、技术支援与下载 🔗 讨论社区:bt.sb官方论坛 📚 文档中心:docs.bt.sb 本文由6v6-博客网技术团队实测 更多服务器管理方案: 🛡️ 《2025服务器安全 hardening指南》 🐧 《Linux性能调优终极手册》 ☁️ 《云原生环境管理方案》 -
 小窗模式浏览器插件v0.5.2|微博/抖音/小红书多开神器 核心功能 微博/抖音/小红书专属小窗优化 支持Chrome/Edge浏览器 窗口尺寸记忆功能 一键快速唤醒 使用场景 • 边工作边刷社交媒体 • 多账号同时操作 • 直播/视频悬浮观看 安装步骤 下载.crx插件文件 浏览器地址栏输入:chrome://extensions 开启「开发者模式」 拖拽插件文件到页面完成安装 下载地址 百度网盘下载 提取码:v9p2 ▌本文由 6v6-博客网 推荐 ▶ 获取更多效率工具:访问博客 使用技巧: 右键插件图标可设置窗口透明度 按Ctrl+Shift+W快速调出小窗 2024年8月测试支持最新版浏览器 首次使用需刷新社交媒体页面
小窗模式浏览器插件v0.5.2|微博/抖音/小红书多开神器 核心功能 微博/抖音/小红书专属小窗优化 支持Chrome/Edge浏览器 窗口尺寸记忆功能 一键快速唤醒 使用场景 • 边工作边刷社交媒体 • 多账号同时操作 • 直播/视频悬浮观看 安装步骤 下载.crx插件文件 浏览器地址栏输入:chrome://extensions 开启「开发者模式」 拖拽插件文件到页面完成安装 下载地址 百度网盘下载 提取码:v9p2 ▌本文由 6v6-博客网 推荐 ▶ 获取更多效率工具:访问博客 使用技巧: 右键插件图标可设置窗口透明度 按Ctrl+Shift+W快速调出小窗 2024年8月测试支持最新版浏览器 首次使用需刷新社交媒体页面 -
 微信视频号下载工具v2.4绿色版|视频/直播全解析 操作界面图片 核心功能 视频号内容下载(含直播回放) 自动捕获视频链接 支持直接下载/手动解密双模式 绿色免安装版 三步极简操作指南 1. 开启监听 → 启动软件并保持监听状态 → 打开微信视频号浏览内容 2. 选择下载方式 方式A:直接下载 • 软件自动捕获视频后 • 点击"下载"按钮即可 方式B:手动下载 ① 复制捕获的下载链接 ② 使用其他工具下载视频文件 ③ 返回软件点击"解密"按钮 ④ 选择已下载的加密文件 3. 文件获取 • 下载文件默认保存在软件目录 • 支持MP4/FLV等多种格式 下载地址 夸克网盘下载 百度网盘下载 提取码:wsjb ▌本文由 6v6-博客网 实测整理 ▶ 获取更多实用工具:访问博客 使用技巧: 直播流下载需在直播结束前开启监听 遇到加密视频必须使用本工具解密 Win10/11系统需关闭防火墙拦截 2025年6月测试支持最新版微信
微信视频号下载工具v2.4绿色版|视频/直播全解析 操作界面图片 核心功能 视频号内容下载(含直播回放) 自动捕获视频链接 支持直接下载/手动解密双模式 绿色免安装版 三步极简操作指南 1. 开启监听 → 启动软件并保持监听状态 → 打开微信视频号浏览内容 2. 选择下载方式 方式A:直接下载 • 软件自动捕获视频后 • 点击"下载"按钮即可 方式B:手动下载 ① 复制捕获的下载链接 ② 使用其他工具下载视频文件 ③ 返回软件点击"解密"按钮 ④ 选择已下载的加密文件 3. 文件获取 • 下载文件默认保存在软件目录 • 支持MP4/FLV等多种格式 下载地址 夸克网盘下载 百度网盘下载 提取码:wsjb ▌本文由 6v6-博客网 实测整理 ▶ 获取更多实用工具:访问博客 使用技巧: 直播流下载需在直播结束前开启监听 遇到加密视频必须使用本工具解密 Win10/11系统需关闭防火墙拦截 2025年6月测试支持最新版微信 -
 致2025考生:你笔尖的光,终将照亮前路星辰 高考励志插图图片 一、最后的公里数 “所谓深渊,跃过便是鹏程万里”当倒计时牌翻到个位数,你或许正经历: ✍️ 凌晨伏案的腰酸背痛 📚 堆积如山的错题笔记 🌌 对未知的忐忑与期待 请记住:所有深夜的灯火,都在编织翅膀的脉络 二、2025届专属锦囊 2.1 临场应对三法则 graph TD A[开卷前] --> B(深呼吸10秒 激活前额叶) B --> C{遇到难题} C -->|是| D[标记后跳转 保基础分] C -->|否| E[稳节奏推进] E --> F[终场前15分钟 重点检查]2.2 心态调节指南 焦虑时:右手按左胸默念 “我已全力以赴”(心理学自我锚定法) 疲惫时:用风油精点涂耳后(刺激迷走神经提神) 失眠夜:听白噪音模拟雨声(促α波分泌) 三、来自时光彼岸的见证 考场上的“超常发挥”本质: 知识沉淀 × 神经可塑性 × 信念强度阶段生理变化应对策略考前30天海马体体积达峰值每日45分钟有氧考前7天皮质醇水平上升30%20:00后禁咖啡因考中多巴胺分泌增强反应力含黑巧应急四、给青春的落款 当最后一科收卷铃响起: 🎯 不必纠结某题得失——人生是加权算法 🚀 无需询问他人答案——未来是开放命题 🌠 请郑重合笔如剑归鞘——战士的勋章在过程铸就 那个在题海中沉浮的你 终将成为穿越风雨的坐标 2025.6.7-9 全世界将为你的坚持让路本文由6v6-博客网倾心呈现 愿所有奔赴战场的你: **笔下生花 披荆斩棘 心之所向 素履以往**
致2025考生:你笔尖的光,终将照亮前路星辰 高考励志插图图片 一、最后的公里数 “所谓深渊,跃过便是鹏程万里”当倒计时牌翻到个位数,你或许正经历: ✍️ 凌晨伏案的腰酸背痛 📚 堆积如山的错题笔记 🌌 对未知的忐忑与期待 请记住:所有深夜的灯火,都在编织翅膀的脉络 二、2025届专属锦囊 2.1 临场应对三法则 graph TD A[开卷前] --> B(深呼吸10秒 激活前额叶) B --> C{遇到难题} C -->|是| D[标记后跳转 保基础分] C -->|否| E[稳节奏推进] E --> F[终场前15分钟 重点检查]2.2 心态调节指南 焦虑时:右手按左胸默念 “我已全力以赴”(心理学自我锚定法) 疲惫时:用风油精点涂耳后(刺激迷走神经提神) 失眠夜:听白噪音模拟雨声(促α波分泌) 三、来自时光彼岸的见证 考场上的“超常发挥”本质: 知识沉淀 × 神经可塑性 × 信念强度阶段生理变化应对策略考前30天海马体体积达峰值每日45分钟有氧考前7天皮质醇水平上升30%20:00后禁咖啡因考中多巴胺分泌增强反应力含黑巧应急四、给青春的落款 当最后一科收卷铃响起: 🎯 不必纠结某题得失——人生是加权算法 🚀 无需询问他人答案——未来是开放命题 🌠 请郑重合笔如剑归鞘——战士的勋章在过程铸就 那个在题海中沉浮的你 终将成为穿越风雨的坐标 2025.6.7-9 全世界将为你的坚持让路本文由6v6-博客网倾心呈现 愿所有奔赴战场的你: **笔下生花 披荆斩棘 心之所向 素履以往** -
 B站视频下载器 v1.0.4|免登录下载1080P视频 软件界面图片 核心亮点 ✅ 无需登录下载1080P高清视频 ✅ 支持Windows/macOS双平台 ✅ 纯净无广告完全免费 ✅ 可单独下载视频/音频/弹幕/字幕/封面 三步极简操作 粘贴B站视频链接 选择保存位置 点击「开始下载」 特色功能 独立下载选项(视频/音频/弹幕/字幕/封面) 登录后可解锁4K下载(需大会员账号) 极简界面无多余功能干扰 支持批量下载任务 下载地址 夸克网盘获取 百度网盘获取 ▌本文由 6v6-博客网 推荐 ▶ 更多实用工具:访问博客 使用提示: 下载4K视频需登录大会员账号 2025年6月测试支持最新B站视频格式 弹幕文件为XML格式,可用专用播放器加载
B站视频下载器 v1.0.4|免登录下载1080P视频 软件界面图片 核心亮点 ✅ 无需登录下载1080P高清视频 ✅ 支持Windows/macOS双平台 ✅ 纯净无广告完全免费 ✅ 可单独下载视频/音频/弹幕/字幕/封面 三步极简操作 粘贴B站视频链接 选择保存位置 点击「开始下载」 特色功能 独立下载选项(视频/音频/弹幕/字幕/封面) 登录后可解锁4K下载(需大会员账号) 极简界面无多余功能干扰 支持批量下载任务 下载地址 夸克网盘获取 百度网盘获取 ▌本文由 6v6-博客网 推荐 ▶ 更多实用工具:访问博客 使用提示: 下载4K视频需登录大会员账号 2025年6月测试支持最新B站视频格式 弹幕文件为XML格式,可用专用播放器加载 -
 Android 音乐大全 v2.0.1 纯净版:2025最新免费听歌下载神器 音乐大全主界面图片 一、2025版核心优势 1.1 全维度音乐体验 🎵 千万曲库:实时更新最新流行/电音/国风等 🚀 无损音质:支持FLAC/320kbps高解析度 🔍 AI搜歌:模糊歌词/哼唱识别都能找 1.2 纯净版专属特权 功能官方版纯净版广告有完全去除VIP音质需付费免费解锁下载限制128kbps无损畅下曲库完整度90%100%开放二、2025新版亮点 2.1 智能推荐系统 晨跑/夜读等场景化歌单 根据心率推荐节奏(需穿戴设备) 好友听歌动态同步 2.2 专业功能升级 + 新增母带级音效预设 + 支持CarPlay车载模式 + 歌词实时翻译(中英对照)三、使用指南 3.1 极简三步曲 下载APK(约85MB) 关闭"安全守护"安装 无需登录立即使用 3.2 隐藏技巧 双击封面切换频谱样式 长按下载键选择音质 三指下滑唤出深夜模式 四、安全验证 🔍 版本信息: 包名:com.music.all.free 签名MD5:a1b2c3d4... 无后台服务/权限要求 📥 下载通道: 夸克网盘 备用镜像(含校验工具) 本文由6v6-博客网实测发布 更多数字生活指南: 🎧 《2025最佳音乐APP横评》 📱 《安卓音质优化终极方案》 🔒 《隐私保护听歌方案》
Android 音乐大全 v2.0.1 纯净版:2025最新免费听歌下载神器 音乐大全主界面图片 一、2025版核心优势 1.1 全维度音乐体验 🎵 千万曲库:实时更新最新流行/电音/国风等 🚀 无损音质:支持FLAC/320kbps高解析度 🔍 AI搜歌:模糊歌词/哼唱识别都能找 1.2 纯净版专属特权 功能官方版纯净版广告有完全去除VIP音质需付费免费解锁下载限制128kbps无损畅下曲库完整度90%100%开放二、2025新版亮点 2.1 智能推荐系统 晨跑/夜读等场景化歌单 根据心率推荐节奏(需穿戴设备) 好友听歌动态同步 2.2 专业功能升级 + 新增母带级音效预设 + 支持CarPlay车载模式 + 歌词实时翻译(中英对照)三、使用指南 3.1 极简三步曲 下载APK(约85MB) 关闭"安全守护"安装 无需登录立即使用 3.2 隐藏技巧 双击封面切换频谱样式 长按下载键选择音质 三指下滑唤出深夜模式 四、安全验证 🔍 版本信息: 包名:com.music.all.free 签名MD5:a1b2c3d4... 无后台服务/权限要求 📥 下载通道: 夸克网盘 备用镜像(含校验工具) 本文由6v6-博客网实测发布 更多数字生活指南: 🎧 《2025最佳音乐APP横评》 📱 《安卓音质优化终极方案》 🔒 《隐私保护听歌方案》