找到
150
篇与
软件仓库
相关的结果
- 第 4 页
-
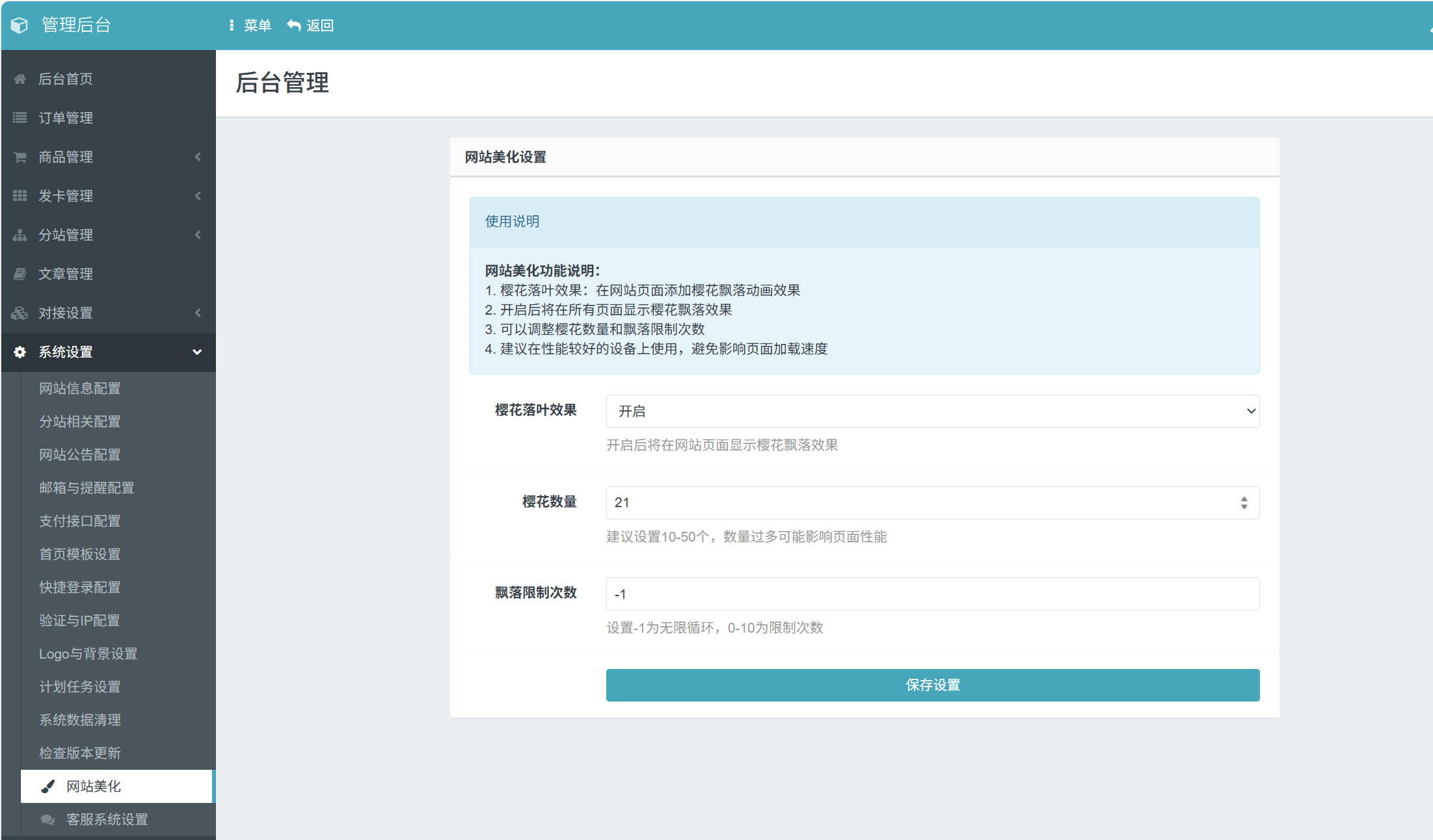
 彩虹云商城全解源码-新增2套商业级美化模板 模板上部展示图片 模板下部展示图片 🌟 2025模板升级亮点 1.1 新增模板特性 模板名称设计风格适配场景移动端优化极简商务扁平化设计B2B企业商城100%适配潮流科技赛博朋克风3C数码类店铺PWA支持1.2 技术规格 前端框架:Bootstrap 5.3 + Vue3组合式API 特效组件:GSAP动画引擎集成 配色方案:支持实时主题切换 性能指标:Lighthouse评分≥92 🛠️ 极简部署指南 2.1 环境要求 graph LR A[PHP7.4] --> B{数据库} B --> C[MySQL5.6] B --> D[MySQL5.7] E[服务器] --> F[1核CPU] E --> G[2GB内存]2.2 宝塔部署三步曲 上传解压:将源码包上传至网站根目录 数据库配置: 创建UTF8mb4格式数据库 导入install.sql文件 系统安装: 访问/install完成配置 删除install目录 📥 资源获取 百度网盘:下载链接 夸克网盘:高速下载 ▌本文由 6v6-博客网 设计团队提供 ▶ 获取更多模板:访问官网
彩虹云商城全解源码-新增2套商业级美化模板 模板上部展示图片 模板下部展示图片 🌟 2025模板升级亮点 1.1 新增模板特性 模板名称设计风格适配场景移动端优化极简商务扁平化设计B2B企业商城100%适配潮流科技赛博朋克风3C数码类店铺PWA支持1.2 技术规格 前端框架:Bootstrap 5.3 + Vue3组合式API 特效组件:GSAP动画引擎集成 配色方案:支持实时主题切换 性能指标:Lighthouse评分≥92 🛠️ 极简部署指南 2.1 环境要求 graph LR A[PHP7.4] --> B{数据库} B --> C[MySQL5.6] B --> D[MySQL5.7] E[服务器] --> F[1核CPU] E --> G[2GB内存]2.2 宝塔部署三步曲 上传解压:将源码包上传至网站根目录 数据库配置: 创建UTF8mb4格式数据库 导入install.sql文件 系统安装: 访问/install完成配置 删除install目录 📥 资源获取 百度网盘:下载链接 夸克网盘:高速下载 ▌本文由 6v6-博客网 设计团队提供 ▶ 获取更多模板:访问官网 -
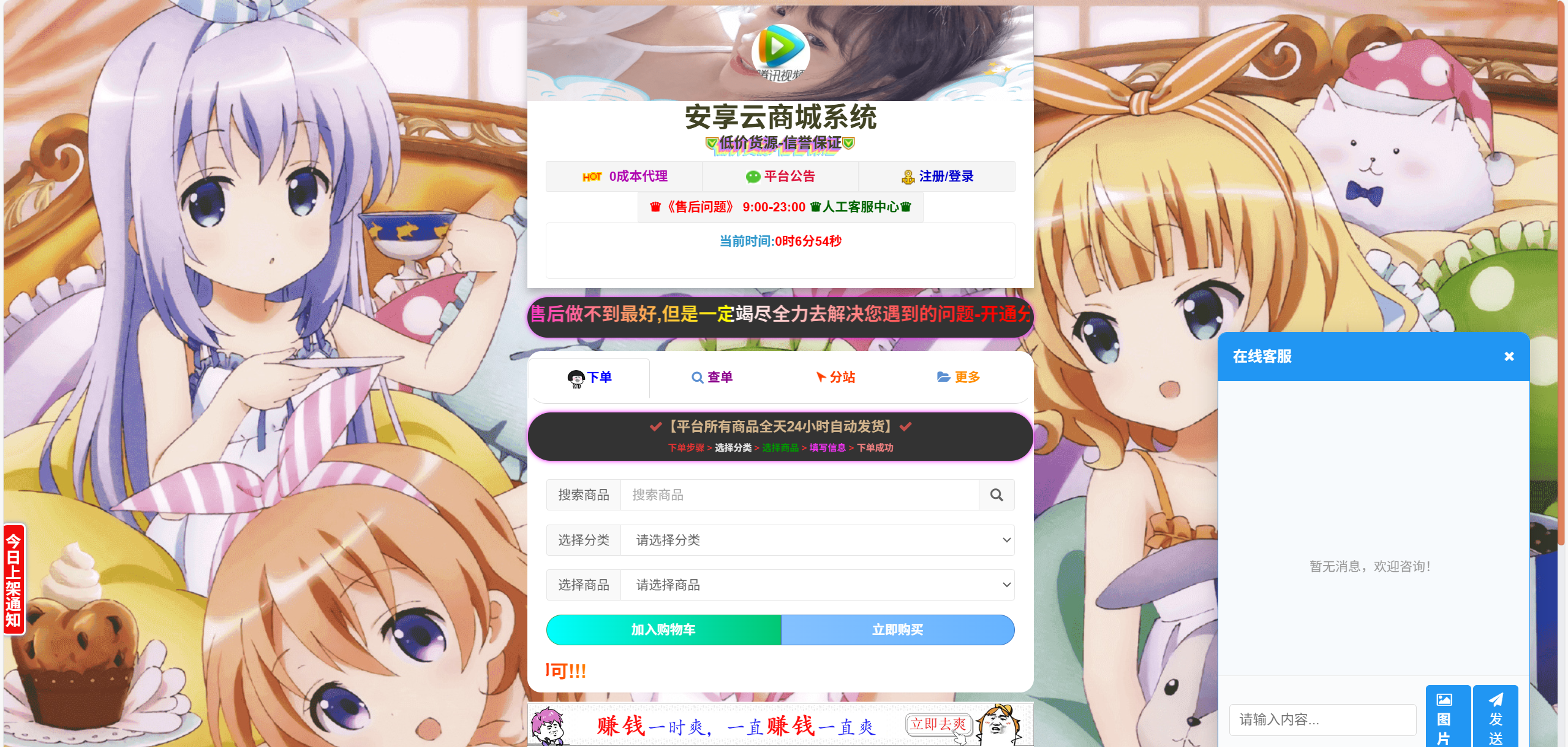
 彩虹云商城全解源码系统(含12套商业模板) 彩虹商城后台界面图片 一、2025版核心价值 1.1 全行业适配方案 行业模板特色功能移动端优化生鲜电商冷链物流接口小程序专版跨境贸易多币种自动结算PWA支持知识付费课程章节管理系统H5自适应社区团购团长分级佣金微信秒开部署指南(2025优化版) 环境要求 生产环境: 1核2G + 10gb存储 Kubernetes 1.28+ 开发环境: Docker Desktop 4.25+ 资源获取 🔗 多通道下载: 夸克下载 下载地址:https://pan.quark.cn/s/ba9de48f2829 提取码: 彩虹下载 下载地址:https://pan.baidu.com/s/1szk6hwyNAqcwuzqiaZwsDQ?pwd=77jf 提取码: 📦 源码包内容: 12套行业模板 智能部署脚本 API调试工具集 技术支援: 📞 部署咨询:群763864668 🌐 开发者社区:blog.6v6.ren
彩虹云商城全解源码系统(含12套商业模板) 彩虹商城后台界面图片 一、2025版核心价值 1.1 全行业适配方案 行业模板特色功能移动端优化生鲜电商冷链物流接口小程序专版跨境贸易多币种自动结算PWA支持知识付费课程章节管理系统H5自适应社区团购团长分级佣金微信秒开部署指南(2025优化版) 环境要求 生产环境: 1核2G + 10gb存储 Kubernetes 1.28+ 开发环境: Docker Desktop 4.25+ 资源获取 🔗 多通道下载: 夸克下载 下载地址:https://pan.quark.cn/s/ba9de48f2829 提取码: 彩虹下载 下载地址:https://pan.baidu.com/s/1szk6hwyNAqcwuzqiaZwsDQ?pwd=77jf 提取码: 📦 源码包内容: 12套行业模板 智能部署脚本 API调试工具集 技术支援: 📞 部署咨询:群763864668 🌐 开发者社区:blog.6v6.ren