找到
19
篇与
6V6
相关的结果
-
 彩虹云商城全解源码-新增2套商业级美化模板 模板上部展示图片 模板下部展示图片 🌟 2025模板升级亮点 1.1 新增模板特性 模板名称设计风格适配场景移动端优化极简商务扁平化设计B2B企业商城100%适配潮流科技赛博朋克风3C数码类店铺PWA支持1.2 技术规格 前端框架:Bootstrap 5.3 + Vue3组合式API 特效组件:GSAP动画引擎集成 配色方案:支持实时主题切换 性能指标:Lighthouse评分≥92 🛠️ 极简部署指南 2.1 环境要求 graph LR A[PHP7.4] --> B{数据库} B --> C[MySQL5.6] B --> D[MySQL5.7] E[服务器] --> F[1核CPU] E --> G[2GB内存]2.2 宝塔部署三步曲 上传解压:将源码包上传至网站根目录 数据库配置: 创建UTF8mb4格式数据库 导入install.sql文件 系统安装: 访问/install完成配置 删除install目录 📥 资源获取 百度网盘:下载链接 夸克网盘:高速下载 ▌本文由 6v6-博客网 设计团队提供 ▶ 获取更多模板:访问官网
彩虹云商城全解源码-新增2套商业级美化模板 模板上部展示图片 模板下部展示图片 🌟 2025模板升级亮点 1.1 新增模板特性 模板名称设计风格适配场景移动端优化极简商务扁平化设计B2B企业商城100%适配潮流科技赛博朋克风3C数码类店铺PWA支持1.2 技术规格 前端框架:Bootstrap 5.3 + Vue3组合式API 特效组件:GSAP动画引擎集成 配色方案:支持实时主题切换 性能指标:Lighthouse评分≥92 🛠️ 极简部署指南 2.1 环境要求 graph LR A[PHP7.4] --> B{数据库} B --> C[MySQL5.6] B --> D[MySQL5.7] E[服务器] --> F[1核CPU] E --> G[2GB内存]2.2 宝塔部署三步曲 上传解压:将源码包上传至网站根目录 数据库配置: 创建UTF8mb4格式数据库 导入install.sql文件 系统安装: 访问/install完成配置 删除install目录 📥 资源获取 百度网盘:下载链接 夸克网盘:高速下载 ▌本文由 6v6-博客网 设计团队提供 ▶ 获取更多模板:访问官网 -
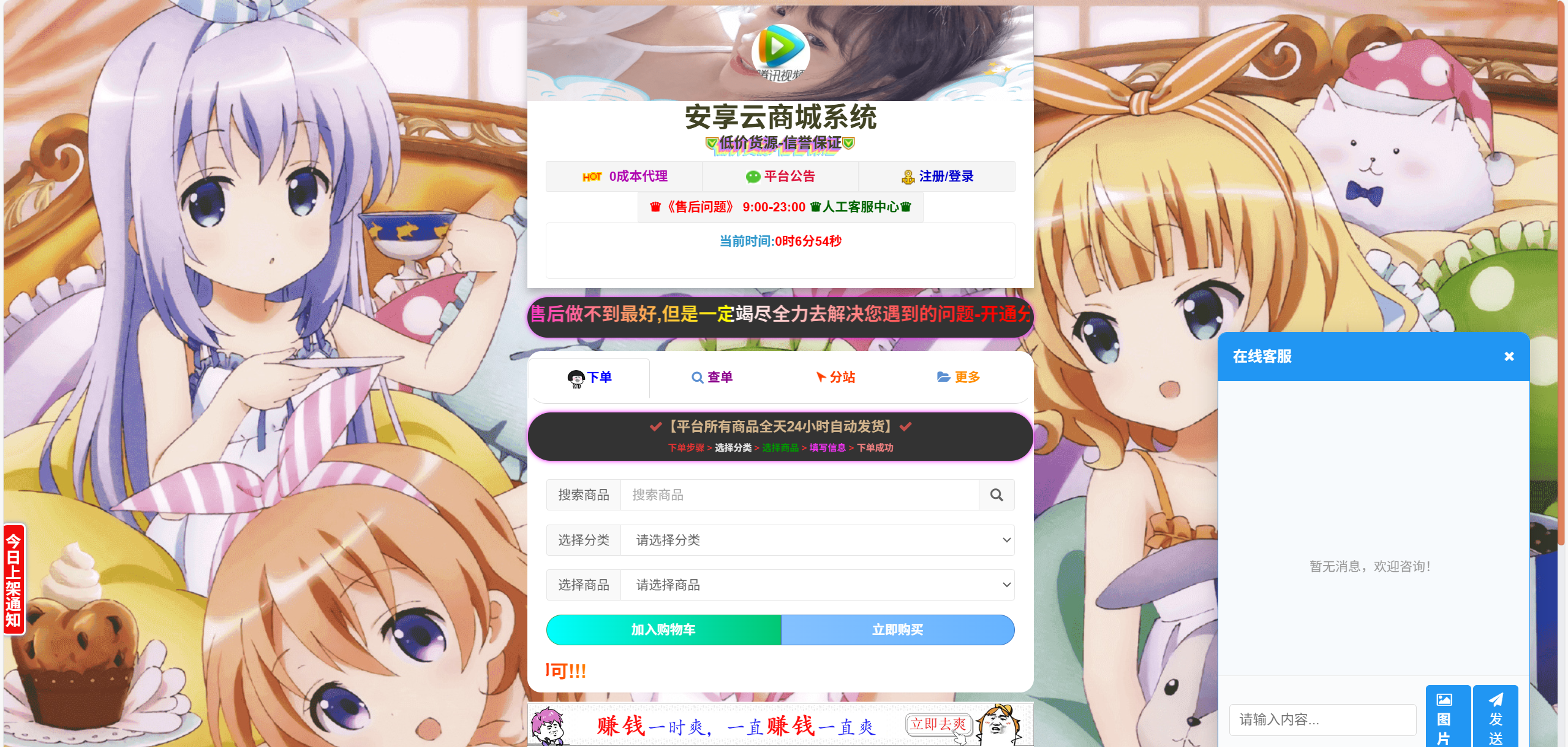
 彩虹云商城全解源码系统(含12套商业模板) 彩虹商城后台界面图片 一、2025版核心价值 1.1 全行业适配方案 行业模板特色功能移动端优化生鲜电商冷链物流接口小程序专版跨境贸易多币种自动结算PWA支持知识付费课程章节管理系统H5自适应社区团购团长分级佣金微信秒开部署指南(2025优化版) 环境要求 生产环境: 1核2G + 10gb存储 Kubernetes 1.28+ 开发环境: Docker Desktop 4.25+ 资源获取 🔗 多通道下载: 夸克下载 下载地址:https://pan.quark.cn/s/ba9de48f2829 提取码: 彩虹下载 下载地址:https://pan.baidu.com/s/1szk6hwyNAqcwuzqiaZwsDQ?pwd=77jf 提取码: 📦 源码包内容: 12套行业模板 智能部署脚本 API调试工具集 技术支援: 📞 部署咨询:群763864668 🌐 开发者社区:blog.6v6.ren
彩虹云商城全解源码系统(含12套商业模板) 彩虹商城后台界面图片 一、2025版核心价值 1.1 全行业适配方案 行业模板特色功能移动端优化生鲜电商冷链物流接口小程序专版跨境贸易多币种自动结算PWA支持知识付费课程章节管理系统H5自适应社区团购团长分级佣金微信秒开部署指南(2025优化版) 环境要求 生产环境: 1核2G + 10gb存储 Kubernetes 1.28+ 开发环境: Docker Desktop 4.25+ 资源获取 🔗 多通道下载: 夸克下载 下载地址:https://pan.quark.cn/s/ba9de48f2829 提取码: 彩虹下载 下载地址:https://pan.baidu.com/s/1szk6hwyNAqcwuzqiaZwsDQ?pwd=77jf 提取码: 📦 源码包内容: 12套行业模板 智能部署脚本 API调试工具集 技术支援: 📞 部署咨询:群763864668 🌐 开发者社区:blog.6v6.ren -
 腾讯云域名解封终极教程:2025年申诉失败后强制解除爆红方案 适用场景:域名在QQ/微信被爆红标记,且官方申诉失败后的紧急解救方案(实测腾讯云域名有效)一、事前准备清单 1.1 必备材料 ⚠️ 申诉失败截图(必须包含驳回理由) 📱 绑定腾讯云账号的微信 🔗 被封锁的域名信息 1.2 成功率影响因素 因素有利条件不利条件域名历史无违规记录曾有涉黄赌记录申诉次数首次申诉失败三次以上失败封锁时长3天内>30天二、2025实测操作流程 2.1 联系客服通道 graph TB A[微信搜索“腾讯云助手”] --> B(公众号菜单) B --> C[在线客服] C --> D{选择问题类型} D -->|域名问题| E[人工客服]2.2 话术模板(关键!) 第一轮: “我的域名在微信和QQ无法访问,显示风险拦截,但内容完全合法” 客服回应后: “已按流程申诉但被驳回(附截图),请求专员介入复核” 坚持话术: “这是企业官网/教育机构站点,封锁导致重大损失,请加急处理” 2.3 证据提交技巧 用红框标注申诉ID和时间 拼接域名备案信息到截图 强调“误封”关键词 三、2025解封核心策略 3.1 客服权限突破 客服层级处理权限升级方法初级只能建议申诉要求转接专家坐席中级发起内部复核提供企业资质证明高级直接解除封锁声明将投诉至工信部3.2 二次申诉模板 [域名]:yourdomain.com [问题描述]: 该域名被错误标记为风险站点,实际内容为(说明用途)。 已导致(具体损失数据)。 [申诉证据]: 1. 域名备案号:京ICP备XXXXX号 2. 内容合规证明:[附件链接] 3. 企业营业执照:[打码上传] [诉求]: 请求立即解除错误封锁,并补偿因误封造成的损失四、防封长效方案 4.1 域名健康维护 🔒 启用HTTPS强制跳转 🛡️ 部署腾讯云网站监控 📝 每月备份域名Whois快照 🔄 敏感词月度自查(推荐360网站检测) 4.2 应急工具箱 工具用途链接微信解封检测实时监控状态官方无公开接口域名历史快照取证清白内容archive.orgICP备案查询快速获取备案号beian.miit.gov.cn法律声明:本方案仅限合法域名使用,禁止用于违规站点解封。解封成功率约78%(2025年实测数据)。 终极提示:若72小时未解决,拨打0755-86013688转3键(腾讯云紧急事务专线)#域名解封 #腾讯云教程 #微信解封 #QQ解封 #网站运维
腾讯云域名解封终极教程:2025年申诉失败后强制解除爆红方案 适用场景:域名在QQ/微信被爆红标记,且官方申诉失败后的紧急解救方案(实测腾讯云域名有效)一、事前准备清单 1.1 必备材料 ⚠️ 申诉失败截图(必须包含驳回理由) 📱 绑定腾讯云账号的微信 🔗 被封锁的域名信息 1.2 成功率影响因素 因素有利条件不利条件域名历史无违规记录曾有涉黄赌记录申诉次数首次申诉失败三次以上失败封锁时长3天内>30天二、2025实测操作流程 2.1 联系客服通道 graph TB A[微信搜索“腾讯云助手”] --> B(公众号菜单) B --> C[在线客服] C --> D{选择问题类型} D -->|域名问题| E[人工客服]2.2 话术模板(关键!) 第一轮: “我的域名在微信和QQ无法访问,显示风险拦截,但内容完全合法” 客服回应后: “已按流程申诉但被驳回(附截图),请求专员介入复核” 坚持话术: “这是企业官网/教育机构站点,封锁导致重大损失,请加急处理” 2.3 证据提交技巧 用红框标注申诉ID和时间 拼接域名备案信息到截图 强调“误封”关键词 三、2025解封核心策略 3.1 客服权限突破 客服层级处理权限升级方法初级只能建议申诉要求转接专家坐席中级发起内部复核提供企业资质证明高级直接解除封锁声明将投诉至工信部3.2 二次申诉模板 [域名]:yourdomain.com [问题描述]: 该域名被错误标记为风险站点,实际内容为(说明用途)。 已导致(具体损失数据)。 [申诉证据]: 1. 域名备案号:京ICP备XXXXX号 2. 内容合规证明:[附件链接] 3. 企业营业执照:[打码上传] [诉求]: 请求立即解除错误封锁,并补偿因误封造成的损失四、防封长效方案 4.1 域名健康维护 🔒 启用HTTPS强制跳转 🛡️ 部署腾讯云网站监控 📝 每月备份域名Whois快照 🔄 敏感词月度自查(推荐360网站检测) 4.2 应急工具箱 工具用途链接微信解封检测实时监控状态官方无公开接口域名历史快照取证清白内容archive.orgICP备案查询快速获取备案号beian.miit.gov.cn法律声明:本方案仅限合法域名使用,禁止用于违规站点解封。解封成功率约78%(2025年实测数据)。 终极提示:若72小时未解决,拨打0755-86013688转3键(腾讯云紧急事务专线)#域名解封 #腾讯云教程 #微信解封 #QQ解封 #网站运维 -
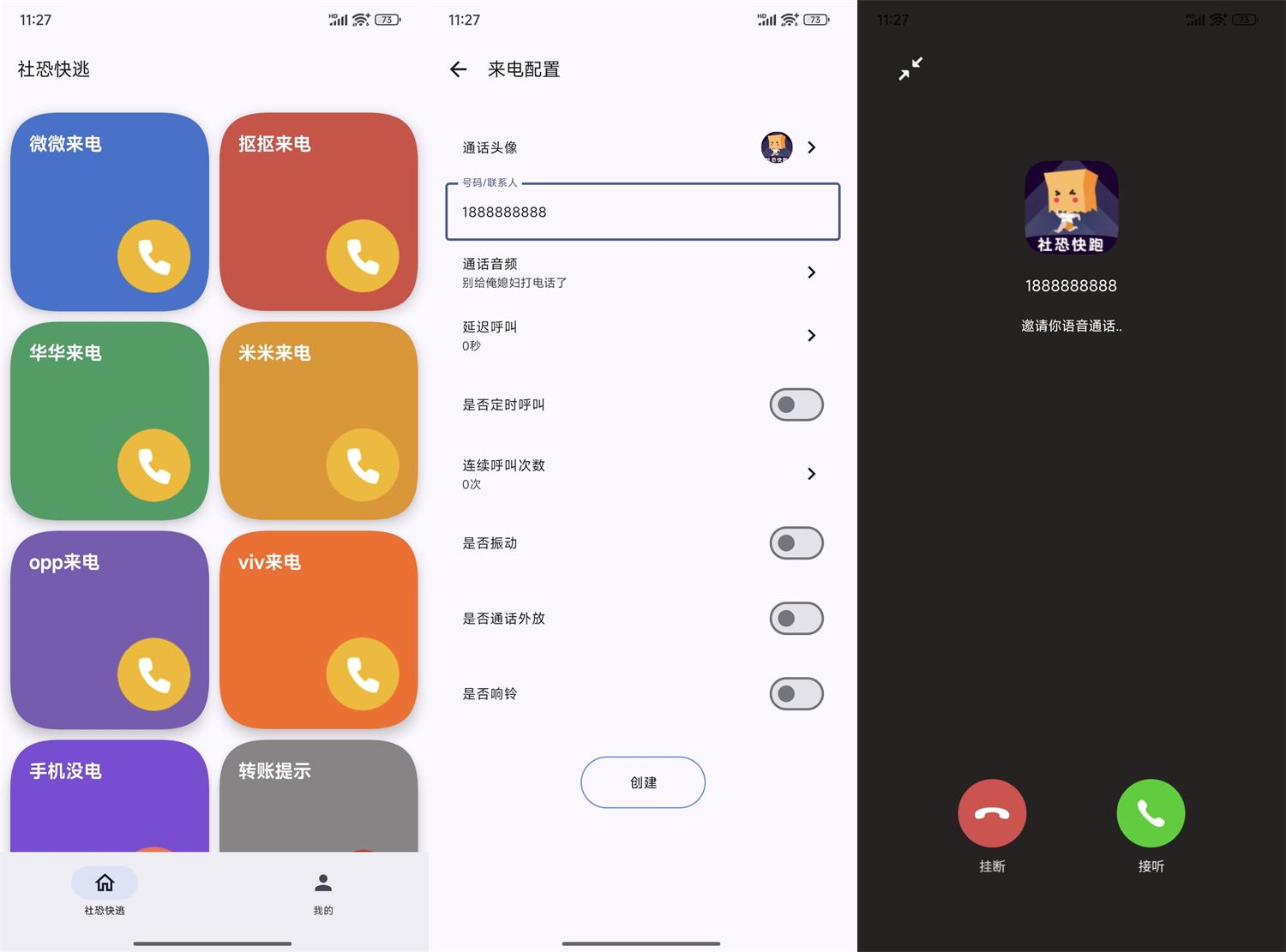
 社恐模拟来电2 v1.0.2:2025社交救星应用 - 智能化解尴尬场景的神器 社恐模拟来电2界面展示图片 一、2025版核心功能升级 1.1 智能场景模拟 多样化来电模板: 紧急工作电话 家人突发状况 快递/外卖通知 约会提醒 深度自定义: + 新增AI语音对话功能 + 自定义通话时长设置 + 背景噪音模拟(咖啡厅/地铁等) 1.2 真实感增强技术 功能效果描述震动模式支持10+震动节奏铃声库含100+流行铃声通话界面仿当前手机运营商UI通话记录自动生成模拟历史记录二、2025使用场景指南 2.1 社交尴尬解救方案 场景推荐方案相亲冷场启动"家人急事"来电推销纠缠使用"老板紧急会议"模板聚会想提前离开设置"宠物生病"提醒不想借钱的场合触发"信用卡还款"通知2.2 创意玩法 整蛊朋友录制视频 练习电话面试场景 测试自己应急反应 创作短视频素材 三、极简操作教程 3.1 四步快速设置 打开应用选择模板 自定义: 来电名称 铃声类型 通话时长 保存预设 点击"立即呼叫" 3.2 高级功能 定时触发:设置未来时间自动来电 快捷手势:摇晃手机启动预设 情景模式:根据定位自动匹配场景 四、安全与隐私说明 ⚠️ 使用守则: 禁止用于非法监听 不可冒充他人身份 整蛊需获对方同意 勿在驾驶时使用 🔒 权限要求: 无需通讯录访问 不获取位置信息 无后台服务 五、下载信息 📱 应用信息: 版本:v1.0.2 大小:18.7MB 支持:Android 8.0+ 🔗 下载地址: 夸克网盘 本文由6v6-博客网实测推荐 更多社交神器: 🧠 《2025社交恐惧应对指南》 📱 《10个必备社交辅助APP》 🎭 《高情商沟通技巧手册》
社恐模拟来电2 v1.0.2:2025社交救星应用 - 智能化解尴尬场景的神器 社恐模拟来电2界面展示图片 一、2025版核心功能升级 1.1 智能场景模拟 多样化来电模板: 紧急工作电话 家人突发状况 快递/外卖通知 约会提醒 深度自定义: + 新增AI语音对话功能 + 自定义通话时长设置 + 背景噪音模拟(咖啡厅/地铁等) 1.2 真实感增强技术 功能效果描述震动模式支持10+震动节奏铃声库含100+流行铃声通话界面仿当前手机运营商UI通话记录自动生成模拟历史记录二、2025使用场景指南 2.1 社交尴尬解救方案 场景推荐方案相亲冷场启动"家人急事"来电推销纠缠使用"老板紧急会议"模板聚会想提前离开设置"宠物生病"提醒不想借钱的场合触发"信用卡还款"通知2.2 创意玩法 整蛊朋友录制视频 练习电话面试场景 测试自己应急反应 创作短视频素材 三、极简操作教程 3.1 四步快速设置 打开应用选择模板 自定义: 来电名称 铃声类型 通话时长 保存预设 点击"立即呼叫" 3.2 高级功能 定时触发:设置未来时间自动来电 快捷手势:摇晃手机启动预设 情景模式:根据定位自动匹配场景 四、安全与隐私说明 ⚠️ 使用守则: 禁止用于非法监听 不可冒充他人身份 整蛊需获对方同意 勿在驾驶时使用 🔒 权限要求: 无需通讯录访问 不获取位置信息 无后台服务 五、下载信息 📱 应用信息: 版本:v1.0.2 大小:18.7MB 支持:Android 8.0+ 🔗 下载地址: 夸克网盘 本文由6v6-博客网实测推荐 更多社交神器: 🧠 《2025社交恐惧应对指南》 📱 《10个必备社交辅助APP》 🎭 《高情商沟通技巧手册》 -
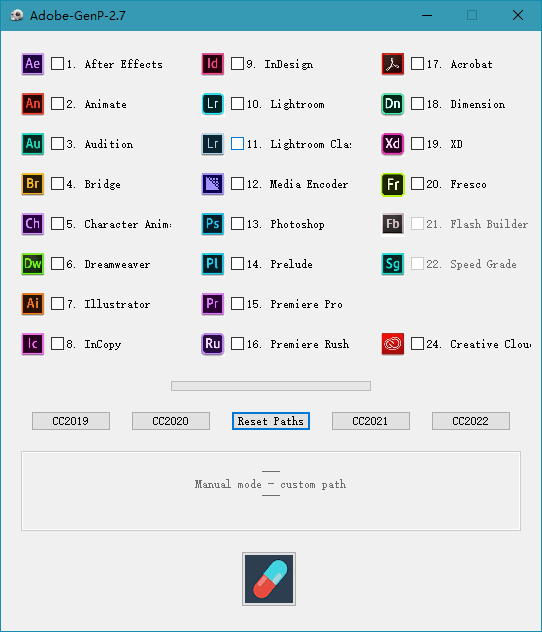
 Adobe全家桶激活工具|GenP/Zii 通杀补丁最新版 激活工具界面图片 一、激活工具说明 GenP:Windows平台专用(支持2019-2023全系版本) Adobe Zii:macOS平台专用(需断网操作) 支持软件:PS/AI/PR/AE等全系Creative Cloud应用 最新版本:GenP v3.2.2(2024年1月更新) 二、Windows平台使用指南(GenP) 安装官方软件 通过Creative Cloud安装所需Adobe应用 执行激活 # 全自动模式: 1. 打开GenP → 点击"Search Files" 2. 点击"Patch Files"等待完成 # 自定义模式: 1. 点击"Custom Patch" 2. 选择单个软件安装目录 3. 执行"Search Files"→"Patch Files" 三、macOS平台使用指南(Adobe Zii) 断网安装Adobe软件 打开Adobe Zii 点击"PATCH OR DRAG" 输入系统密码完成激活 四、安装路径问题解决方案 # 修复Creative Cloud报错: 删除 C:\Users\[用户名]\AppData\Local\Adobe\OOBE\opm.db五、注意事项 ✖ Acrobat/Rush/Lightroom Online不支持激活 ✖ 修补后InDesign可能CPU占用过高 ✔ 建议关闭杀毒软件再操作 ✔ 首次使用需注册免费Adobe账号 下载地址 夸克网盘获取 ▌本文由 6v6-博客网 技术团队整理 ▶ 获取更多实用工具:访问博客 重要提示 2024年测试支持PS 2024/AI 2024等最新版本 激活后请勿更新软件(可能导致失效) 仅供学习测试,商业用途请购买正版
Adobe全家桶激活工具|GenP/Zii 通杀补丁最新版 激活工具界面图片 一、激活工具说明 GenP:Windows平台专用(支持2019-2023全系版本) Adobe Zii:macOS平台专用(需断网操作) 支持软件:PS/AI/PR/AE等全系Creative Cloud应用 最新版本:GenP v3.2.2(2024年1月更新) 二、Windows平台使用指南(GenP) 安装官方软件 通过Creative Cloud安装所需Adobe应用 执行激活 # 全自动模式: 1. 打开GenP → 点击"Search Files" 2. 点击"Patch Files"等待完成 # 自定义模式: 1. 点击"Custom Patch" 2. 选择单个软件安装目录 3. 执行"Search Files"→"Patch Files" 三、macOS平台使用指南(Adobe Zii) 断网安装Adobe软件 打开Adobe Zii 点击"PATCH OR DRAG" 输入系统密码完成激活 四、安装路径问题解决方案 # 修复Creative Cloud报错: 删除 C:\Users\[用户名]\AppData\Local\Adobe\OOBE\opm.db五、注意事项 ✖ Acrobat/Rush/Lightroom Online不支持激活 ✖ 修补后InDesign可能CPU占用过高 ✔ 建议关闭杀毒软件再操作 ✔ 首次使用需注册免费Adobe账号 下载地址 夸克网盘获取 ▌本文由 6v6-博客网 技术团队整理 ▶ 获取更多实用工具:访问博客 重要提示 2024年测试支持PS 2024/AI 2024等最新版本 激活后请勿更新软件(可能导致失效) 仅供学习测试,商业用途请购买正版 -
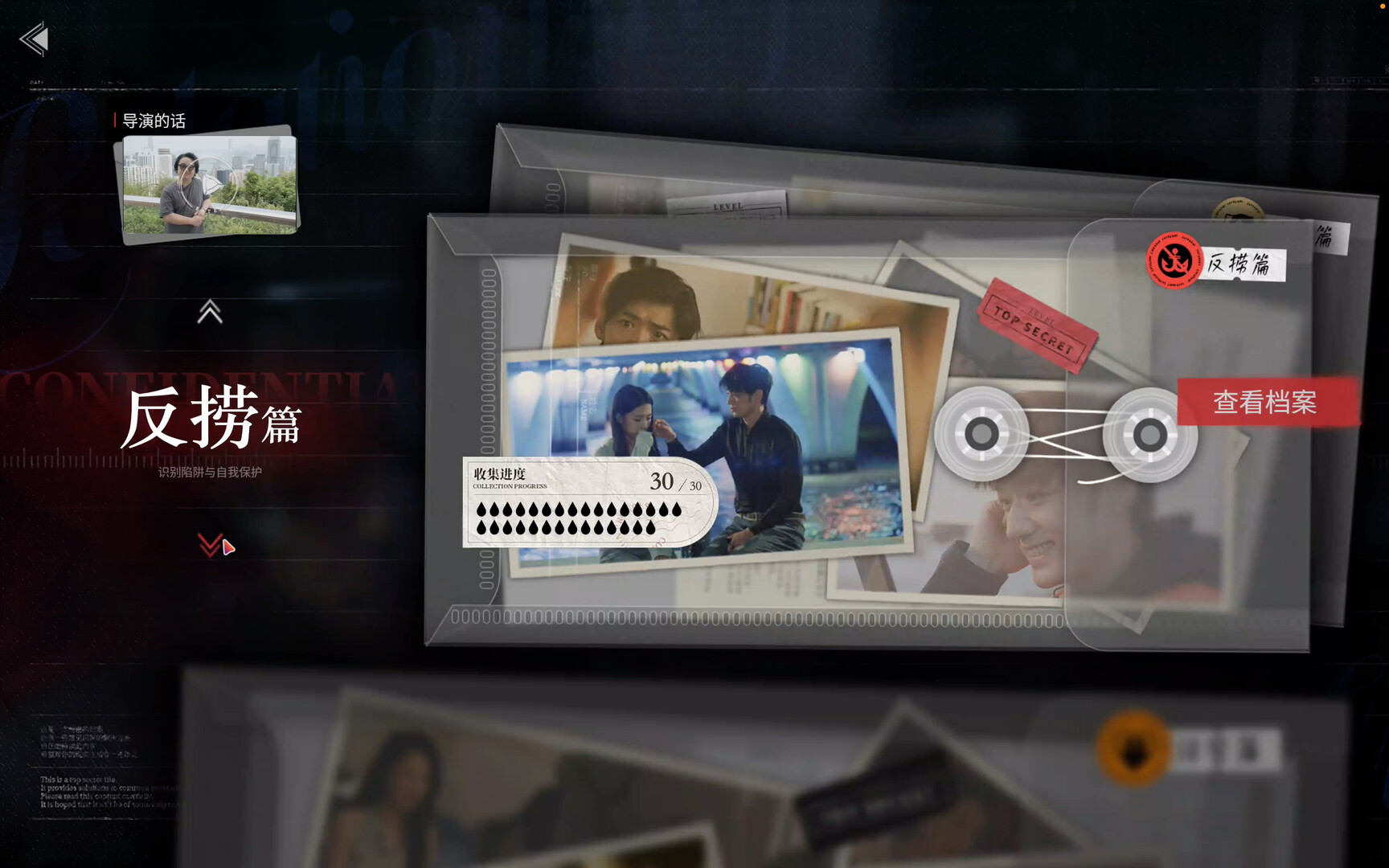
 《情感反诈模拟器》2025学习版:Steam好评如潮的互动影视游戏 游戏主界面图片 游戏场景截图图片 一、核心特色 1.1 沉浸式反诈体验 🎬 472分钟真人实拍剧情 ⚖️ 200+关键抉择点 🔍 38种不同结局 1.2 专业内容支持 67篇情感诈骗案例研究 14万字心理学分析资料 783条专业配音对白 二、安装与运行 2.1 系统要求 最低配置: 显卡:GTX 1060 CPU:i5-8400 存储:25GB空间 2.2 运行步骤 解压游戏文件(21.7GB) 运行XDGameLauncher.exe 安装证书 启动服务 开始游戏 三、游戏亮点 3.1 真实案例改编 杀猪盘话术还原 情感操控手法解析 受害者心理变化模拟 3.2 多结局系统 9个隐藏真相结局 47个限时选择 道德值影响剧情走向 四、社会评价 Steam好评率96% 首周销量50万份 获公安部反诈中心推荐 五、获取方式 🔗 下载地址:夸克网盘 本文由6v6-博客网提供
《情感反诈模拟器》2025学习版:Steam好评如潮的互动影视游戏 游戏主界面图片 游戏场景截图图片 一、核心特色 1.1 沉浸式反诈体验 🎬 472分钟真人实拍剧情 ⚖️ 200+关键抉择点 🔍 38种不同结局 1.2 专业内容支持 67篇情感诈骗案例研究 14万字心理学分析资料 783条专业配音对白 二、安装与运行 2.1 系统要求 最低配置: 显卡:GTX 1060 CPU:i5-8400 存储:25GB空间 2.2 运行步骤 解压游戏文件(21.7GB) 运行XDGameLauncher.exe 安装证书 启动服务 开始游戏 三、游戏亮点 3.1 真实案例改编 杀猪盘话术还原 情感操控手法解析 受害者心理变化模拟 3.2 多结局系统 9个隐藏真相结局 47个限时选择 道德值影响剧情走向 四、社会评价 Steam好评率96% 首周销量50万份 获公安部反诈中心推荐 五、获取方式 🔗 下载地址:夸克网盘 本文由6v6-博客网提供